document对象的属性包括网页节点、网页Cookie、文档标题、文档修改时间和文档关联信息等。表13.2.2document对象属性(续上表)13.2.2.html访问文档对象document的属性,如下所示。动手写13.2.2执行13.2.2.html,输出结果到网页,如下图所示。图13.2.2document对象属性◇ document.body表示文档
节点,从上到下解析HTML文档直至解析到标签之前,document.body都为null。......2023-11-08
JavaScript标识符是一个名称,可以用来表示变量、函数、参数、属性,也可以用作定义循环和跳转位置的标签。
1.命名格式
命名标识符需要满足以下三个条件:
(1)第一个字符必须是字母、下划线、美元符号、2个字节以上的Unicode;
(2)从第二个字母开始,任意位置可以是数字、字母、下划线、美元符号、2个字节以上的Unicode;
(3)JavaScript使用一些单词作为保留字,例如var、function,这部分保留字具有特殊含义,不能作为标识符,保留字列表详见3.1.6一节。
JavaScript支持与HTML混合编写,但需要注意JavaScript严格区分大小写。
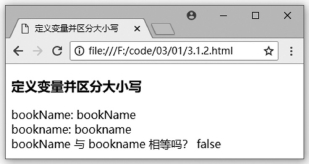
3.1.2.html定义两个变量并对变量赋值,最后判断变量是否相等,如下所示。
动手写3.1.2


执行3.1.2.html,在网页中输出变量bookName和bookname的值,最后显示的false表示这两个变量不相等,如下图所示。(www.chuimin.cn)

图3.1.2 定义变量并区分大小写
2.命名标准
标识符允许包含多种字符,但随意命名会让代码显得混乱、不够严谨,例如在上面3.1.2.html中使用了两种命名风格bookName和bookname,第一种是从第二个单词开始首字母大写,第二种是全部采用小写。
实践中有多种标识符书写风格:
(1)驼峰式命名(camelCase),例如“var bookName = '\u96f6\u58f9\u5b66\u5802'”;
(2)首字母大写命名(StudlyCaps),例如“function BookSeller() {}”;
(3)下划线命名(UnderScoreCase),例如“var book_name = '\u96f6\u58f9\u5b66\u5802'”。
在HTML中还有一种常见命名方式为短横线命名(kebab-case),例如<div data-target= "#new">。由此可见,命名方式多种多样。除了命名风格,还需要规定何时使用$、_等特殊字符。统一团队编码风格,有助于降低团队成员之间的沟通成本。
提示
JavaScript没有规定必须使用哪一种命名标准,但是从JavaScript自带的变量如localStorage、函数如parseInt()可以看出,JavaScript的原始风格是驼峰式命名。
有关零基础JavaScript从入门到精通的文章

document对象的属性包括网页节点、网页Cookie、文档标题、文档修改时间和文档关联信息等。表13.2.2document对象属性(续上表)13.2.2.html访问文档对象document的属性,如下所示。动手写13.2.2执行13.2.2.html,输出结果到网页,如下图所示。图13.2.2document对象属性◇ document.body表示文档
节点,从上到下解析HTML文档直至解析到标签之前,document.body都为null。......2023-11-08

使用tag.getAttribute函数获取属性的值,使用tag.attributes获取全部属性列表,语法如下:参数说明:◇ tag:表示HTML元素(标签)。动手写14.3.1执行14.3.1.html,输出结果到网页,如下图所示。图14.3.1获取节点属性提示若HTML代码中没有指定属性的值,则属性的值会被设置为空字符串。图14.3.2属性默认值这类具有默认值的属性如readonly、checked等,一旦设置,不论其属性值是什么,都会生效。删除属性将在14.3.3小节中介绍。......
2023-11-08

图8.3.4配置属性数据描述符先定义属性name的writable属性为false,表示该属性可读不可写。图8.3.5配置属性迭代在一些特定环境中设置属性enumerable为false,既能存放属性,又能避免属性被其他函数访问。图8.3.6属性存取操作符定义对象abert的name和age属性后,设置属性age时检测属性值是否为合理返回的数字,不合理则不设置。......
2023-11-08

已知“中心线”图层的绘图颜色为白色,绘图线型为CENTER。图1-21 图层特性管理器图1-22 建立8个新图层选中“图层1”行,单击“图层1”项,使该项变为编辑模式,然后在对应的编辑框中输入“中心线”,结果如图1-23所示。图1-23 更改图层名图1-24 “选择颜色”对话框单击图1-23中“中心线”行上的Continuous项,弹出用于确定绘图线型的“选择线型”对话框,如图1-25所示。图1-27 “中心线”图层设置用类似的方法,定义表1-1所示的其他图层,结果如图1-28所示。......
2023-06-28

区域化变量是一种随机函数,能同时反映地质变量的结构性与随机性。克里金插值方法,从统计意义上说,是从区域化变量相关性和变异性出发,在有限区域内对区域化变量的取值进行无偏、最优估计的一种方法;从插值角度讲是对空间分布的数据求线性最优、无偏内插估计的一种方法。克里金插值法的适用条件是区域化变量存在空间相关性。即若区域化变量是各向同性的,则其权系数也有对称性;若区域化变量是各向异性,则权系数也不对称。......
2023-06-28

◇ 一个函数可以有多个return语句,通常放在不同的逻辑分支中,但最终只有一个生效。图7.5.1函数返回值JavaScript不要求函数固定返回数据的类型,因此函数内的每个return语句都可以返回任意类型的数据。图7.5.2多个return语句提示JavaScript函数支持多个return语句,不同return语句不需要统一数据类型,但是这样会造成程序不可控。......
2023-11-08

图3.1.4JavaScript变量对象和数字一样,是JavaScript的一种数据类型,将在下一节详细介绍。如果按下F12打开浏览器控制台,我们可以看到变量variable的详细信息。图3.1.5声明多个变量虽然在一行内声明多个变量可以减少代码行数,但是一次只声明一个变量,代码会比较清晰。......
2023-11-08

图8.1函数内存映射方式1.指向函数指针变量的定义C语言中可以定义指针变量来存储函数的首地址,并利用该指针变量对函数进行调用。指向函数的指针变量的真正作用是作为函数参数使用,使程序在功能的实现上具有更大的灵活性。指向函数的指针变量求最大值、最小值和两数之和。......
2023-11-20
相关推荐