目前,焊接群控系统可以采取PLC群控和PC微机群控。3)实现焊机通电申请的自动排队和优先权的判定。上位监控计算机系统模块,是群组弧焊系统运行时的总中央处理器,群控制系统的中枢神经,是整个群控系统的核心。根据网络设计要求,弧焊系统控制器还集成有网络接口,实现与上位机监控管理模块的通信功能。二者通过CAN总线进行数据的交换、查询。CAN总线的通信能力及总线竞争方式,可满足群控系统的需要。......
2023-06-26
在进行乘员显控界面设计时,由于每个显控终端需要为乘员提供的信息显示和操控内容较多,都需要设计不同的界面来分类显示不同类型的信息和操控界面。为了保证所有乘员显控界面风格的一致性,提高界面的可用性,乘员显控界面设计包括框架设计、颜色字体设计及详细设计3个步骤。
1.框架设计
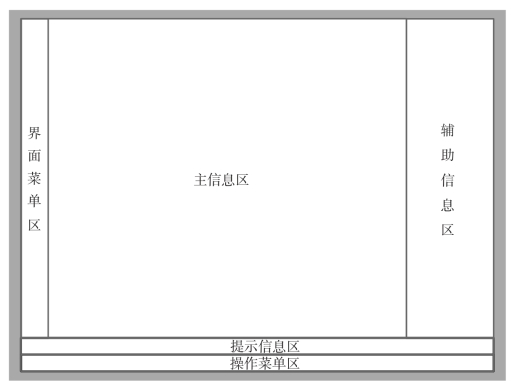
针对驾驶员终端、车长战斗终端、车长指控终端和炮长战斗终端,界面可划分为几十个不同类型,用于显示不同的信息和操控,乘员显控界面可以基于如图4-8所示的界面框架。
界面一般划分为5个区域,包括界面菜单区、主信息区、辅助信息区、提示信息区和操作菜单区。
(1)界面菜单区主要按照界面显示内容的不同类型对界面进行分类,每类信息组成一个主界面,通过界面菜单操作在不同的主界面之间进行切换。
(2)主信息区根据不同主界面显示不同类型的主要信息。主信息区中的信息通常为经常关注的显示内容。
(3)辅助信息区主要显示主界面中的次要信息,为弹出窗口模式,可按照不同类型划分为多个辅助信息窗口,通过操作菜单调出或关闭。辅助信息区中的信息通常为不常关注的显示内容。
(4)提示信息区主要显示系统的提示信息,如时间、报警等。提示信息区为固定显示区,不随主界面和操作菜单的切换而变化。
(5)操作菜单区主要显示不同主界面对应的操作内容,包括多级菜单操作、辅助信息区操作、开关操作等内容。
2.颜色字体设计

图4-8 乘员显控界面总体框架设计
1)一般设计原则
界面背景色采用黑色表示;界面文字采用粗体宋体字,颜色一般采用黑色、白色、红色、黄色、绿色、蓝色、灰色表示,字体大小默认采用24像素×24像素或对应字号字体(对应18号字),也可根据实际窗口大小和内容采用20像素×20像素(对应15号字)或16像素×16像素(对应12号字)或对应字号字体,如菜单文字可采用20像素×20像素字号,辅助窗口(侧窗口)可采用16像素×16像素字号,详见表4-6。
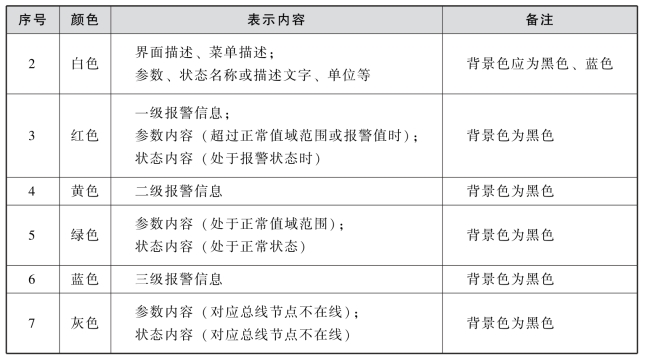
表4-6 界面文字颜色使用条件

续表

2)数据显示
(1)仪表显示:为参数主界面内容的主要显示方式,包括圆形仪表和柱状仪表。其中,圆形仪表显示车速和发动机转速信息;柱状仪表显示电压、温度、压力、燃油量等信息。仪表数据采用绿色(数据为正常值)或红色(数据超过报警值)表示。
(2)数字(数值)显示:为不适合用仪表表示数据的显示方式。参数名称和单位采用白色文字表示,参数内容采用绿色数字(数据为正常值)或红色数字(数据超过报警值)表示,详见表4-7。
表4-7 数据显示颜色表示方法

续表

3)文字显示
文字显示通过文字内容表示来显示状态信息,是状态信息的主要显示方式。状态名称采用白色文字表示,状态内容采用绿色文字(状态正常)或红色文字(状态异常或告警)表示。
4)菜单项显示
菜单项显示通过菜单项文字和背景颜色来显示状态信息,是菜单项的主要显示方式,具体内容如表4-8所示。
表4-8 菜单项表示方式(见彩插)

菜单项名称一般为2~4个汉字,最多不超过6个汉字,建议采用20像素×20像素文字表示,若有特殊情况可使用16像素×16像素文字。
4)报警信息显示
报警信息显示分为以下两种方式:
(1)报警图标显示通过图标表示报警信息的级别,在报警信息栏中显示。其中,一级报警采用红色图标表示;二级报警采用黄色图标表示;三级报警采用蓝色图标表示;提示信息无图标表示。
(2)报警文字内容显示通过文字描述报警信息的等级、危急程度、具体内容和建议措施,在报警信息栏和报警界面中显示。其中,报警信息文字颜色与其等级对应的颜色相同,提示信息文字颜色用绿色表示。
3.详细设计
一个典型的乘员显控界面如图4-9所示。在该实例中,界面菜单区包括导航、参数、报警和维护等几类界面,通过乘员终端左侧的按键在不同的界面之间进行切换,目前选中参数界面;主信息区为驾驶员需要经常关注的显示内容,通过圆形仪表、柱形仪表、文字、图标等多种形式组合生成;辅助信息区配合主信息区,显示行车相关的水温、压力等信息,通过仪表形式实现;提示信息区包含报警信息(报警等级、报警内容文字)以及系统时间信息;操作菜单区显示参数界面下的几个子界面,用于显示更详细的信息。

图4-9 一个典型的乘员显控界面
有关现代坦克装甲车辆电子综合系统的文章

目前,焊接群控系统可以采取PLC群控和PC微机群控。3)实现焊机通电申请的自动排队和优先权的判定。上位监控计算机系统模块,是群组弧焊系统运行时的总中央处理器,群控制系统的中枢神经,是整个群控系统的核心。根据网络设计要求,弧焊系统控制器还集成有网络接口,实现与上位机监控管理模块的通信功能。二者通过CAN总线进行数据的交换、查询。CAN总线的通信能力及总线竞争方式,可满足群控系统的需要。......
2023-06-26

接下来我们以ADA01芯片和ADA01AL芯片为例,讲述其工作性能。ADA01芯片引脚描述。ADA01AL芯片性能参数① 典型工作电压:2.4~5.5V。......
2023-06-15

常规下承式拱桥拱肋和吊杆垂直桥面设置,大沽桥限定的1.3 m 梁高很难满足32 m 桥宽要求,因此将拱肋向内侧平移,使得人行道在拱肋外侧,拱肋间距为24 m。图2-2拱结构示意图为了使拱肋窈窕,并且满足拱的稳定问题,大沽桥单侧拱对应两排吊杆,形成三维空间结构。由于桥位处为软土地基,拱脚与钢箱梁固定,钢梁内设置系杆,形成系杆拱桥的结构方案。这种结构体系称为“敞开式四索面倾斜拱肋系杆拱桥”。......
2023-07-01

因而有文献指出,可进行人工干预,根据不同的季节来改变CVT控制的基准,从而实现MPPT控制。所以说,CVT控制无法实现真正意义上的MPPT控制,具有较大的弊端和局限性。下面结合图5-20和图5-21来描述扰动观测法的MPPT过程。......
2023-06-23

图6-30 采用蓄能器的快速运动回路1—液压泵 2—溢流阀 3—单向阀 4—蓄能器 5—换向阀 6—液压缸图6-31 双泵供油快速运动回路1—大流量泵 2—小流量泵 3—外控式顺序阀 4—单向阀 5—溢流阀......
2023-06-15

移动平滑法就是对所取得的统计数据逐点推移,分段平均,以期最后得到一组具有较明显趋势的新数据。移动平滑法的预测程序框图见图9.2。图9.2移动平滑法的预测程序框图 某灌区历年人均林果产值见表9.3,试用移动平滑法建立预测模型,并求1999—2005年该灌区人均林果产值的预测值。图9.3人均林果产值的自然曲线及移动平滑预测曲线图由图9.3可知,对于直接用一次或二次移动平滑模型预测会出现滞后现象。......
2023-06-30
相关推荐