图5-27“设置背景格式”对话框在幻灯片母版中设置。图5-28纯色填充设置图5-29渐变填充设置这种填充方式允许用户指定几种颜色及设定关键帧位置,然后以线性、射线等类型方式,按指定的方向进行渐变填充。图5-30图片或纹理填充图5-31图案填充设置完成后,单击“关闭”按钮可将设置应用到当前幻灯片;单击“全部应用”按钮可将设置应用到演示文稿中的所有幻灯片;单击“重置背景”按钮将对话框中的设置还原到打开对话框时的状态。......
2023-11-01
通过设置幻灯片的背景,可以改变整个演示文稿中幻灯片的背景颜色,使其更加美观。
下面介绍设置幻灯片背景的方法。
步骤1 新建一个演示文稿,单击“设计”选项卡“主题”组中“背景样式”按钮“![]() ”右侧的下拉按钮,在展开的下拉列表中可以选择幻灯片的背景样式,此处选择“设置背景格式”选项,自定义背景样式,如图3-11所示。
”右侧的下拉按钮,在展开的下拉列表中可以选择幻灯片的背景样式,此处选择“设置背景格式”选项,自定义背景样式,如图3-11所示。

图3-11 选择“设置背景样式”选项
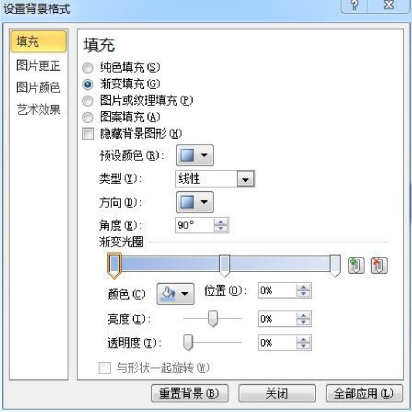
步骤2 在打开的“设置背景格式”对话框的“填充”选项卡中可选择背景的填充类型,此处选择“渐变填充”单选按钮,然后单击选中“渐变光圈”区中渐变条左侧的色标,再单击“颜色”按钮“![]() ”,在展开的“主题颜色”下拉列表中选择“蓝色,强调文字颜色1,深色25%”,将所选色标颜色设为该颜色,如图3-12所示。
”,在展开的“主题颜色”下拉列表中选择“蓝色,强调文字颜色1,深色25%”,将所选色标颜色设为该颜色,如图3-12所示。

图3-12 将背景格式设为渐变填充
步骤3 单击选中“渐变光圈”区中渐变条右侧的色标,然后参照步骤2的操作,将其颜色设为“浅蓝,强调文字颜色1,淡色80%”,再将“位置”选项设为“65%”,最后依次单击“全部应用”和“关闭”按钮,将设置好的背景应用到演示文稿的全部幻灯片中,如图3-13所示。若直接单击“关闭”按钮,则设置的背景只应用于当前幻灯片。

图3-13 设置左侧色标颜色
【知识库】
渐变条上有多个(至少两个)色标,每个色标代表渐变色中的一种颜色。单击选中某个色标,可利用下方的“颜色”“位置”“亮度”和“透明度”选项设置其颜色、位置、亮度和透明度。(www.chuimin.cn)
在渐变条的空白位置单击可添加一个色标;左右拖动色标可移动其在渐变条上的位置;选中某个色标后,单击右方的“删除渐变光圈”按钮“![]() ”可将其删除。
”可将其删除。
用户还可以为幻灯片背景设置纯色、图片或纹理、图案填充,下面分别说明。
纯色填充:在“设置背景格式”对话框中选中“纯色填充”按钮,然后单击“颜色”后的按钮,从弹出的颜色列表中选择要设置的颜色,还可设置颜色的透明度,如图3-14所示。

图3-14 使用纯色填充
图片或纹理填充:在“设置背景格式”对话框中选中“图片或纹理”按钮,然后单击“纹理”右侧的按钮选择要应用的纹理;或单击“文件”按钮,从弹出的对话框中选择要作为幻灯片背景的图片,如图3-15所示。在实际操作中,经常使用图片作为幻灯片的背景。

图3-15 使用图片或纹理填充
图案填充:在“设置背景格式”对话框中选中“图案填充”按钮,然后选择要应用的图案,并分别设置图案的背景色和前景色即可。
【提示】
在“设置背景格式”对话框中选择“隐藏背景图形”复选框,设置的背景将覆盖幻灯片母版中的图形、图像和文本等对象,也将覆盖主题中自带的背景。
有关多媒体素材与课件制作实训的文章

图5-27“设置背景格式”对话框在幻灯片母版中设置。图5-28纯色填充设置图5-29渐变填充设置这种填充方式允许用户指定几种颜色及设定关键帧位置,然后以线性、射线等类型方式,按指定的方向进行渐变填充。图5-30图片或纹理填充图5-31图案填充设置完成后,单击“关闭”按钮可将设置应用到当前幻灯片;单击“全部应用”按钮可将设置应用到演示文稿中的所有幻灯片;单击“重置背景”按钮将对话框中的设置还原到打开对话框时的状态。......
2023-11-01

幻灯片母版处于幻灯片层次结构中的顶级,其中存储了有关演示文稿的主题和幻灯片版式的所有信息,包括背景、颜色、字体、效果、占位符大小和位置。例如,在“Office主题幻灯片母版”中插入一张图片作为背景,演示文稿的所有幻灯片中会出现此图片背景。......
2023-11-23

⑥把图层1的混合模式改为“正片叠底”,透明度为40%,之后选中蒙版。经过一番调整后,终于完美地把背景替换为黑色了,但是它还不够炫酷,笔者决定添加一些渐变效果,以突出模型主体。接下来把混凝土素材的混合模式改为“正片叠底”,不透明度为35%。......
2023-06-23

从CSS的基本定义语句selector{property:value[;property:value……]}就可以看出,属性和值是CSS样式表非常重要的部分。CSS属性可分为字体、颜色及背景、文本、方框、分类和定位属性等几大类。有关CSS样式表属性和值的详细说明请参考“附录ACSS样式表属性”。程序“css323_1.htm”中演示了字体属性的分项表示和综合表示;对<table>表格中的行列演示了用border属性综合表示边框。图3-12 CSS字体、颜色及背景、文本、边框属性E_css_3.htm:......
2023-11-19

单击“页面布局”选项卡,在“页面背景”选项区的“水印”下拉列表中选择“自定义水印”选项,在弹出的对话框中选择“文字水印”选项,设置“电信学院”文字水印效果,如图2-24所示。......
2023-08-18

使用与背景相关的CSS 属性,可以设置一个区域的背景颜色、背景图像。与背景相关的CSS 属性见表6.1。表6.1常用的CSS 样式属性_背景例6.1:代码运行结果如图6.1 所示。图6.1例6.1 的运行结果_背景说明网页元素的背景显示时,背景图像优先于背景颜色。......
2023-10-19

填充图层可以在当前图层中进行“纯色”“渐变”和“图案”3种类型的填充,并结合图层蒙版的功能产生一种遮罩效果。图3-23 设置“渐变填充”参数图3-24 创建渐变填充图层5)回到第1步,单击“图层”面板下方的按钮,从弹出的快捷菜单中选择“图案”命令,然后在弹出的“图案填充”对话框中选择一种渐变色,如图3-25所示,单击“确定”按钮,效果如图3-26所示。图3-25 设置“图案填充”参数图3-26 创建图案填充图层......
2023-11-08
相关推荐