3)Array数组对象的特点①数组元素的数据类型不要求一致。当数组元素是数组对象时,可以得到二维数组。Math对象是“静态对象”,它本身就是一个实例,不能用new创建Ma th对象实例,直接通过对象名Math引用。所有的数值都是Number对象。为了避免减慢脚本速度,应尽可能少地使用Function构造函数。1)创建Date对象实例。语法如下:dateVal有多种形式,常用如下的形式,例如:2)Date对象的方法如下表:(续)(续)......
2023-11-19
JS对象是由属性(变量)和方法组成的特殊语句块,定义对象后要生成对象实例,通过实例名引用对象的属性(变量)和方法。JS函数在定义后通过函数名即可引用。内建对象和函数是JavaScript已经为我们定义好的对象和函数,可以在程序中直接使用内建对象生成对象实例并引用它们的属性和方法。
主要的内建对象有:Array数组对象、String对象、Math对象、Number对象、Boolean对象、Function对象、Date对象等。主要的预定义函数有:eval函数、isFinite函数、isNaN函数、parseFloat函数、parseInt函数等。有关JavaScript常用内建对象和预定义函数请参考附录B。
程序“E_js_2.htm”演示了Array数组对象和isFinite函数的使用。“E_js_2.htm”是一个部门人员工资录入的示意程序。一维数组Department存部门名称,二维数组Name1存各部门的人员姓名,Department的部门名称对应的下标与Name1的行号对应,即Department中下标为0的部门是“教务处”则Name1中行号为0的人员都是教务处的。部门显示在:

的下拉菜单中,供用户选择,其中,语句“onchange=′ChangeS2();′”是事件处理,它表示一旦选中了其他项则产生变化事件就执行JS函数ChangeS2(),函数ChangeS2()找到选中项,通过选中项取得它的下标,通过下标从二维数组Name1中取得对应部门的人员并形成一条HTML select标记的字符串存放在变量Select中,再用语句“d2.innerHTML=Select;”将Select中的字串插入“id=′d2′”的标记中并用HTML格式显示出来;这样,只有属于选中部门的人员姓名才会显示在:

的下拉菜单中。单击按钮<input type="button"value="提交"onclick="Check();">会执行函数“Check()”,它调用JS预定义函数“isFinite()”判断输入的基本工资是不是数值,如果不是,则用alert方法显示警告。
使用“记事本”输入“E_js_2.htm”程序并存放在应用目录“webapps/ROOT”下的E24目录中。在浏览器地址栏中输入:http://192.168.2.1:8080/E24/E_js_2.htm,则浏览器窗口显示如图3-16所示。(www.chuimin.cn)
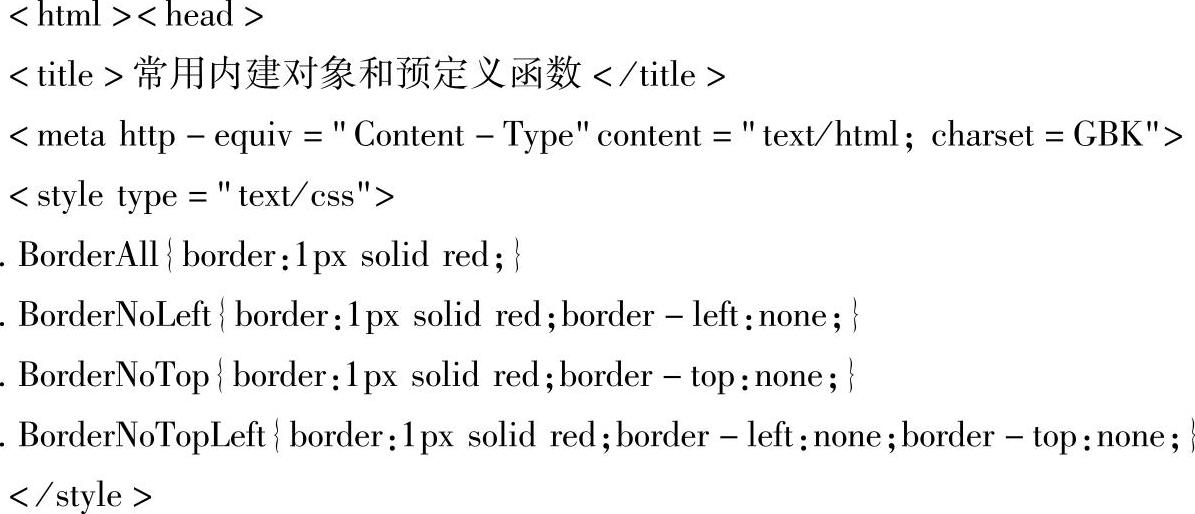
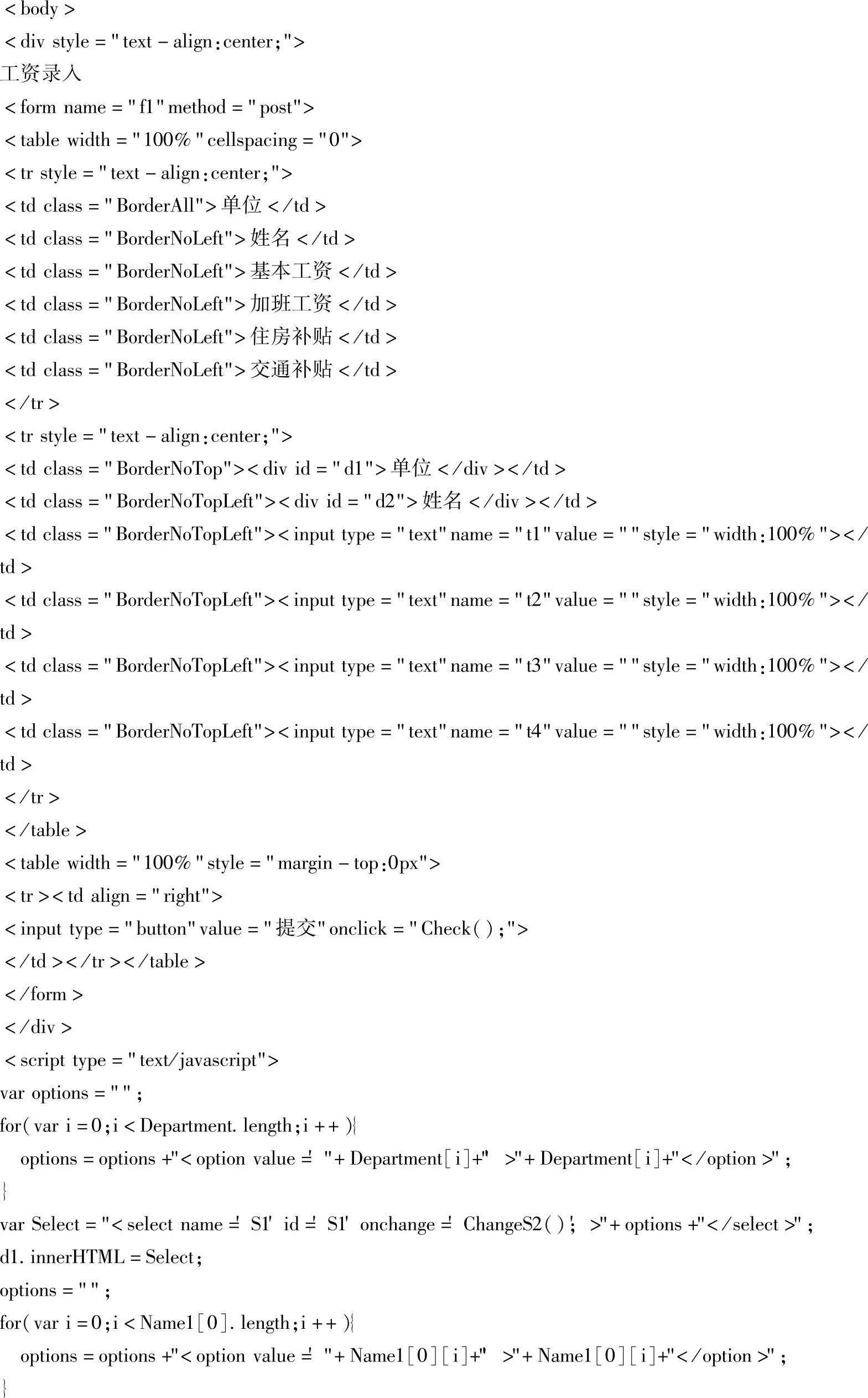
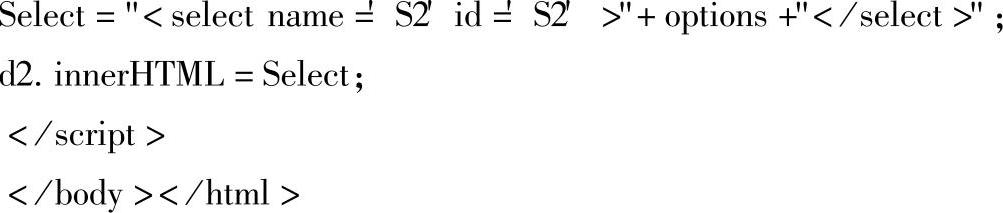
E_js_2.htm:





图3-16 使用内建对象Array和预定义函数isFinite()

3)Array数组对象的特点①数组元素的数据类型不要求一致。当数组元素是数组对象时,可以得到二维数组。Math对象是“静态对象”,它本身就是一个实例,不能用new创建Ma th对象实例,直接通过对象名Math引用。所有的数值都是Number对象。为了避免减慢脚本速度,应尽可能少地使用Function构造函数。1)创建Date对象实例。语法如下:dateVal有多种形式,常用如下的形式,例如:2)Date对象的方法如下表:(续)(续)......
2023-11-19

所以,程序中可以用数据类型相同的一级指针变量来指向任意维数数组的元素。定义二维数组和合适的指针变量后,则可以使用指针变量指向数组中的任何一个元素。如果一个指针变量已经指向了一个数组元素,对指针变量进行指针运算就表示被它指向的那个数组元素。随机产生4行5列二维数组的元素值,找出其中的最小值。要求在查找过程中使用指针变量遍历二维数组。......
2023-11-20

预定义函数就是JavaScript已经定义好的函数,可以在程序中作为函数直接调用。eval函数的语法格式如下:其中,codeString是一字符串,该字符串的内容是一合法表达式,eval分析并运行该表达式。例如:2)isFinite函数。isFinite函数的语法格式如下:说明:如果number是一finite数,则返回true,否则返回false。parseInt函数的语法格式如下:说明:parseInt函数将字符串形式的整型数string转换为数值型的数。radix为基数,表示string的进制,如:8表示8进制,16表示16进制,默认时为10进制。......
2023-11-19

将一维数组看成一个整体作为函数参数时,用数组名作为函数的形式参数或实际参数。一维数组作为函数的形式参数本质上是一个指针变量,所以在描述上不需要指定形参数组的长度。上面程序中函数sum的原型为:int sum;,表示了该函数在被调用时应该传递一个整型数组给一维数组形式参数v[],数组的长度由整型变量n表示,函数sum的功能是将用形式参数v表示的长度为n的数组元素求和。......
2023-11-20

二维数组在存储时也是有序地占用一片连续的内存区域,数组的名字表示这段存储区域的首地址。为了提高函数的通用性,可以借助一维数组作为形式参数时可以不指定长度的特点,使用一维数组样式的形式参数接收二维数组实参。重新设计例6.16中的函数max,使其能够处理任意行列的二维数组,并用相应的主函数进行测试。......
2023-11-20

如图6-22和图6-23所示,分别求出了一个一维数组和一个二维数组的长度。图6-30 合并数组的前面板显示图6-31 一维数组排序函数的图标和端口如图6-32和图6-33所示,对一个已知一维数组进行升序和降序排列。图6-38 多维数组的索引的程序框图5.初始化数组初始化数组函数的节点图标及端口定义如图6-40所示。如图6-43所示,创建了一个元素为1,长度为3的一维数组。......
2023-11-26

利用函数型计算器可以方便、准确、快速地求出任意角的三角函数值.但是在利用计算器计算时,有一点要注意:如果求以“度”为单位的三角函数值,应将计算器置于Deg状态;如果求以“弧度”为单位的三角函数值,应将计算器置于Rad状态.下面举例说明.例1利用计算器求出下列三角函数值(精确到0.01):(1)sin435°; (2)cos67°43′35″; (3)tan(-382°).解:第一步,将计算器设置......
2023-11-22
相关推荐