自绘列表控件,不但可以按行作不同的绘制,还可以按列作不同的绘制。打开本章第6节的“Si”工程,本节将继续开发支持自绘的列表控件类,实现带彩色背景的列表控件。1)在类视图中新建一个列表控件的派生类,如图10-40所示。7)在主对话框类的头文件中,直接手动改写列表控件的关联变量为CColorList类型,如图10-41所示。通过对列表控件自绘,进一步加强了列表控件的美化效果,各行列表项显示不同的彩色背景。......
2023-11-25
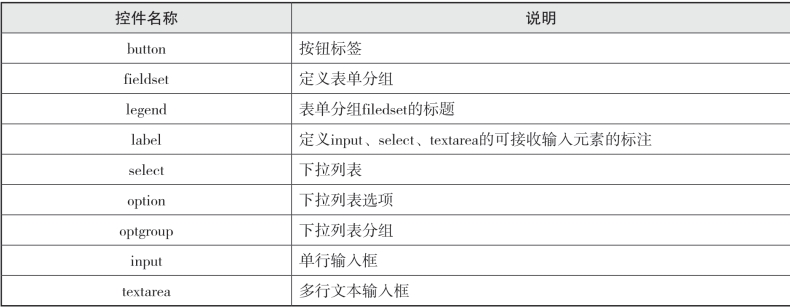
表单有很多控件,包括表单按钮、文本输入框、分组、标签、下拉框等;各式各样的表单元素可以在不同场景下接收用户传递的数据。控件列表如下所示。
表16.1.2 表单控件列表

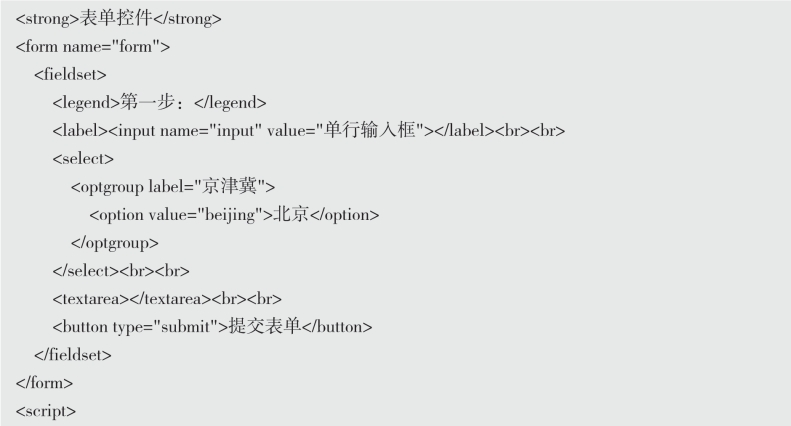
动手写16.1.5


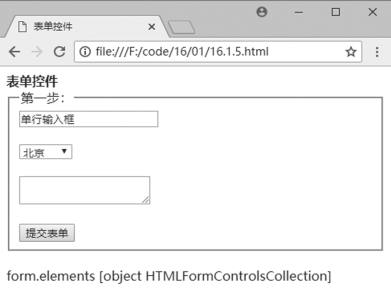
执行16.1.5.html,输出结果到网页,如下图所示。

图16.1.7 表单控件
通过form.elements可以直接访问表单的控件,也可以通过具名控件的名称进行访问。在动手写16.1.5中,通过form.elements.input直接访问表单的<input>元素。
提示
表单控件可以单独使用,不必存在于<form>标签中,比如将其用作视频的播放/暂停按钮,此时不需要将表单内容提交到服务器。(www.chuimin.cn)
表单控件<input>是特殊的表单控件,可以支持多种输入类型;设置<input>标签的type属性,可以渲染不同的输入框。<input>标签的type属性如下表所示。
表16.1.3 <input>标签的type属性列表

(续上表)

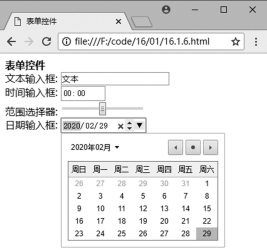
动手写16.1.6

执行16.1.6.html,输出结果到网页,如下图所示。

图16.1.8 时间、范围、日期控件
<input>标签支持很多类型,比如color、number、password类型的输入框。读者可以编写程序,使用浏览器查看实际效果。
有关零基础JavaScript从入门到精通的文章

自绘列表控件,不但可以按行作不同的绘制,还可以按列作不同的绘制。打开本章第6节的“Si”工程,本节将继续开发支持自绘的列表控件类,实现带彩色背景的列表控件。1)在类视图中新建一个列表控件的派生类,如图10-40所示。7)在主对话框类的头文件中,直接手动改写列表控件的关联变量为CColorList类型,如图10-41所示。通过对列表控件自绘,进一步加强了列表控件的美化效果,各行列表项显示不同的彩色背景。......
2023-11-25