【摘要】:图2.14欧洲信息技术市场产值表2.在网页中显示两行三列的表格,展示八月份访客浏览器的数据,如图2.15 所示。图2.16不规则表格4.在网页中显示订单详细信息的表格,使用colspan 属性实现单元格的合并,如图2.17 所示。图2.18找不到网页6.在网页中实现图片和文字的布局,完成拍拍公告栏展示,如图2.19 所示。图2.20版权声明2.在网页中使用嵌套表格,完成一本图书信息的显示页面,如图2.21 所示。
与其他HTML 标签一样,我们只需要应用<div></div>标签,将内容放置其中,便可以应用<div>标签。但是要注意的是<div>标签只是一个容器,作用是把相关内容组成一个块装区域。
<div>标签中除了直接放置文本之外,也可以放入其他标签,还可以把多个<div>进行嵌套使用,最终目的是合理的组织网页内容区域。
总结
➢使用<table></table>标签可以创建表格。
➢使用<tr></tr>标签可以为表格创建行。
➢使用<td></td>标签可以为表格的行创建数据单元格。
➢使用<th></th>标签可以为表格的首行或首列创建标题单元格。
➢表格的数据放置在单元格标签中。
➢使用<caption></caption>标签可以为表格创建标题。
➢使用colspan 属性或rowspan 属性可以实现相邻单元格合并。
➢使用<ol></ol>标签创建有序列表,使用<ul></ul>标签创建无序列表。
➢使用<li></li>标签可以为列表创建列表项目。
➢使用<marquee></marquee>标签可以实现图片或文字滚动。
➢使用<div></div>标签控制页面布局。
作业
1.制作网页显示欧洲信息技术市场产值表,如图2.14 所示。

图2.14 欧洲信息技术市场产值表
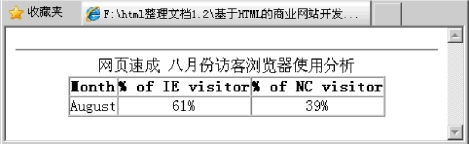
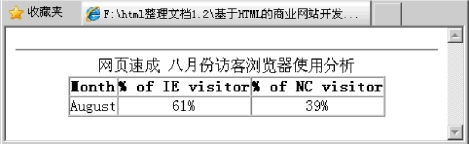
2.在网页中显示两行三列的表格,展示八月份访客浏览器的数据,如图2.15 所示。

图2.15 访客浏览器分析(www.chuimin.cn)
3.在网页中显示不规则表格,使用表格的colspan 和rowspan 属性完成表格单元格的合并,如图2.16 所示。

图2.16 不规则表格
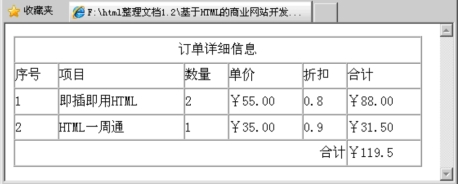
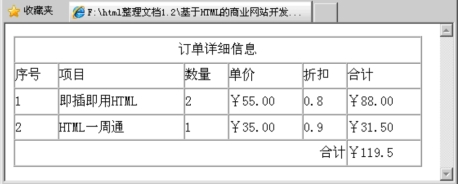
4.在网页中显示订单详细信息的表格,使用colspan 属性实现单元格的合并,如图2.17 所示。

图2.17 订单详细信息
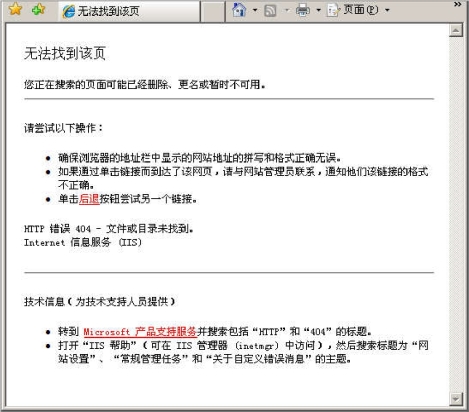
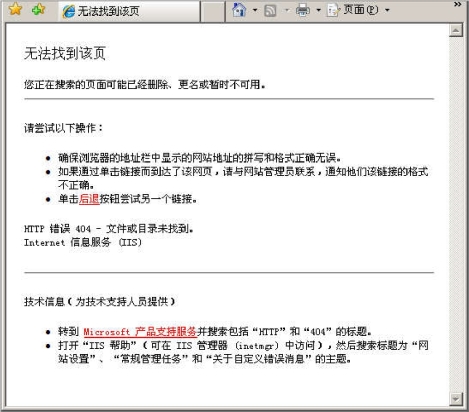
5.创建网页,模拟浏览器找不到网页时的显示结果,如图2.18 所示。

图2.18 找不到网页
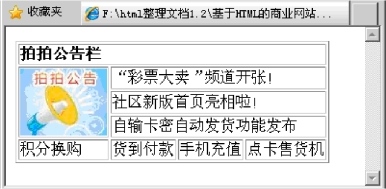
6.在网页中实现图片和文字的布局,完成拍拍公告栏展示,如图2.19 所示。

图2.19 拍拍公告栏
拓展练习
1.在网页中使用嵌套表格,完成版权声明的制作,如图2.20 所示。

图2.20 版权声明
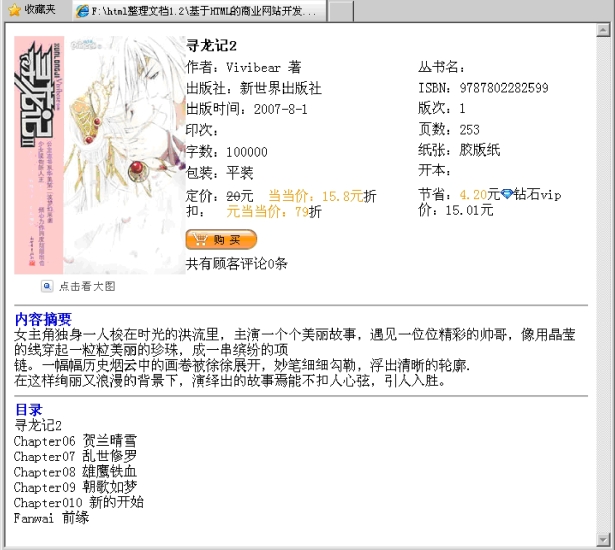
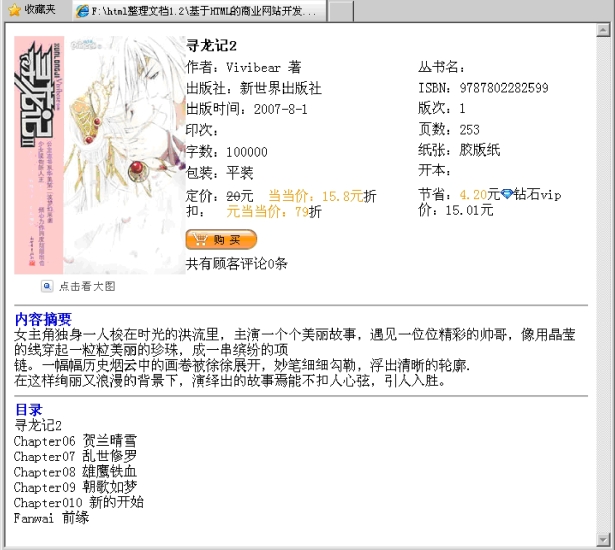
2.在网页中使用嵌套表格,完成一本图书信息的显示页面,如图2.21 所示。

图2.21 图书简介
















相关推荐